Your First Hello World React-Native App (JSX,Basic Components in react-native )
In this article, we will be talking about how to write your first hello world application in react-native. We will also discuss what is JSX and how to add some basic components.
JSX
In simple terms, JSX can be defined as HTML inside JavaScript.
It is neither pure javascript nor pure HTML
It is a syntax extension for Javascript
When the methods written in JSX run then as an output it produces the HTML code written or some other component(eg: SafeAreaView, View, Text etc)

In JSX the starting tag should have an end tag
All the components should be written within the return, only then the required output will be displayed
First Application
In this app we will be having:
A Hello World text
A react-native icon image
A button which will give an alert on clicking it
Componentes in our app
View
The component acts as a container which wraps up different components including View itself
It can have 0 to many children
It is similar to <div> tag
Text
- A component for displaying texts
SafeAreaView
The component helps in rendering the content within the safe area boundaries of a device
Safe area boundaries refer to the limitation of the screen of a physical device such as the rounded corners, camera or sensor notches
Image
The component for displaying different types of images
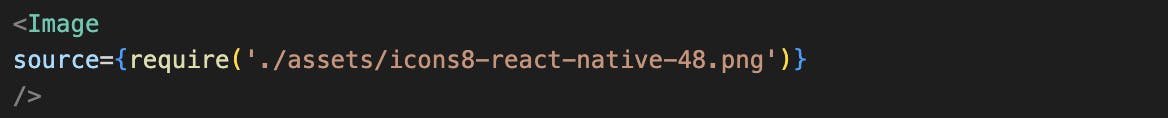
Syntax to get the image from your local device

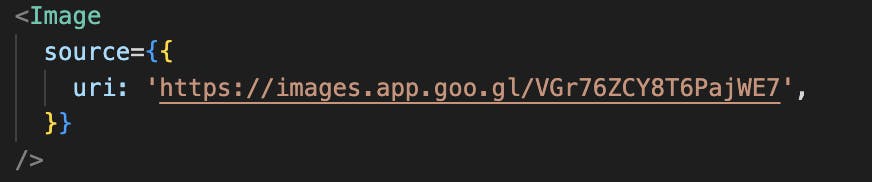
Syntax to get the image from the net

Button
The component renders a button which can be customised as user prefer
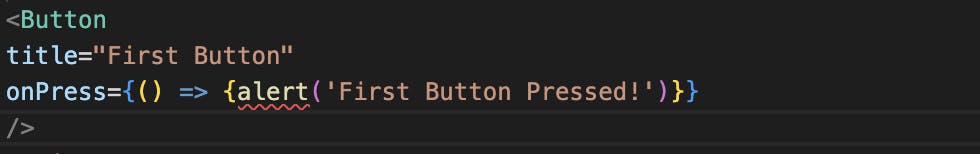
Syntax for Button

Steps to create the app
First of all, we need to import React
import React from "react";Now we need to import all the Components from react-native
import { View, Text, SafeAreaView, Image, Button } from "react-native";Next, we need to add the function App which returns all the components
function App(){ return() }Before adding the components to the App function first let's export the App
export default App;Now within the App function
First of all, we need to add the SafeAreaView component so that it will fix the safe area boundaries
function App(){ return( <SafeAreaView></SafeAreaView> ) }Now you need to add the View component which acts as a container to wrap other components within it
function App(){ return( <SafeAreaView> <View></View> </SafeAreaView> ) }To add the text Hello World! we will use the text component
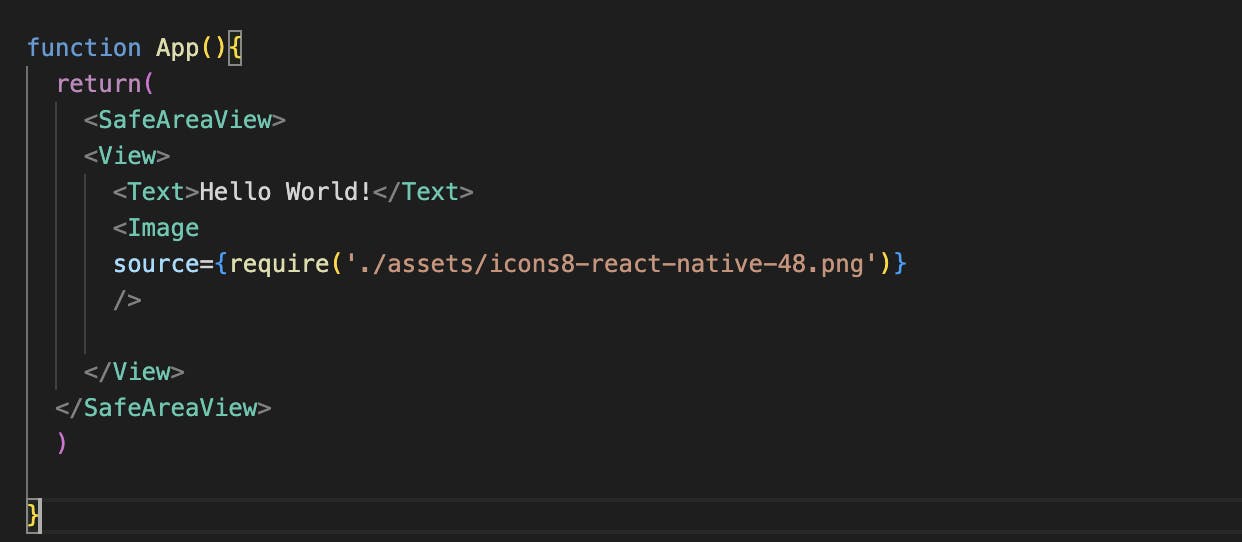
function App(){ return( <SafeAreaView> <View> <Text>Hello World!</Text> </View> </SafeAreaView> ) }
To add the image we will use the Image component.
function App(){ return( <SafeAreaView> <View> <Text>Hello World!</Text> <Image source={require('./assets/icons8-react-native-48.png')} /> </View> </SafeAreaView> ) }
To add the button we will use the Button component. We are giving the title of the button as First Button and on pressing the button we will get an alert saying First Button Pressed
function App(){ return( <SafeAreaView> <View> <Text>Hello World!</Text> <Image source={require('./assets/icons8-react-native-48.png')} /> <Button title="First Button" onPress={() => {alert('First Button Pressed!')}} /> </View> </SafeAreaView> ) }
