Things you need to set up before running your first react-native app(On android simulator or physical device)
Make sure to install Android SDK
- Go to react-native documentation and check which version of SDK and the dependencies you have to install

Here we need to install the following
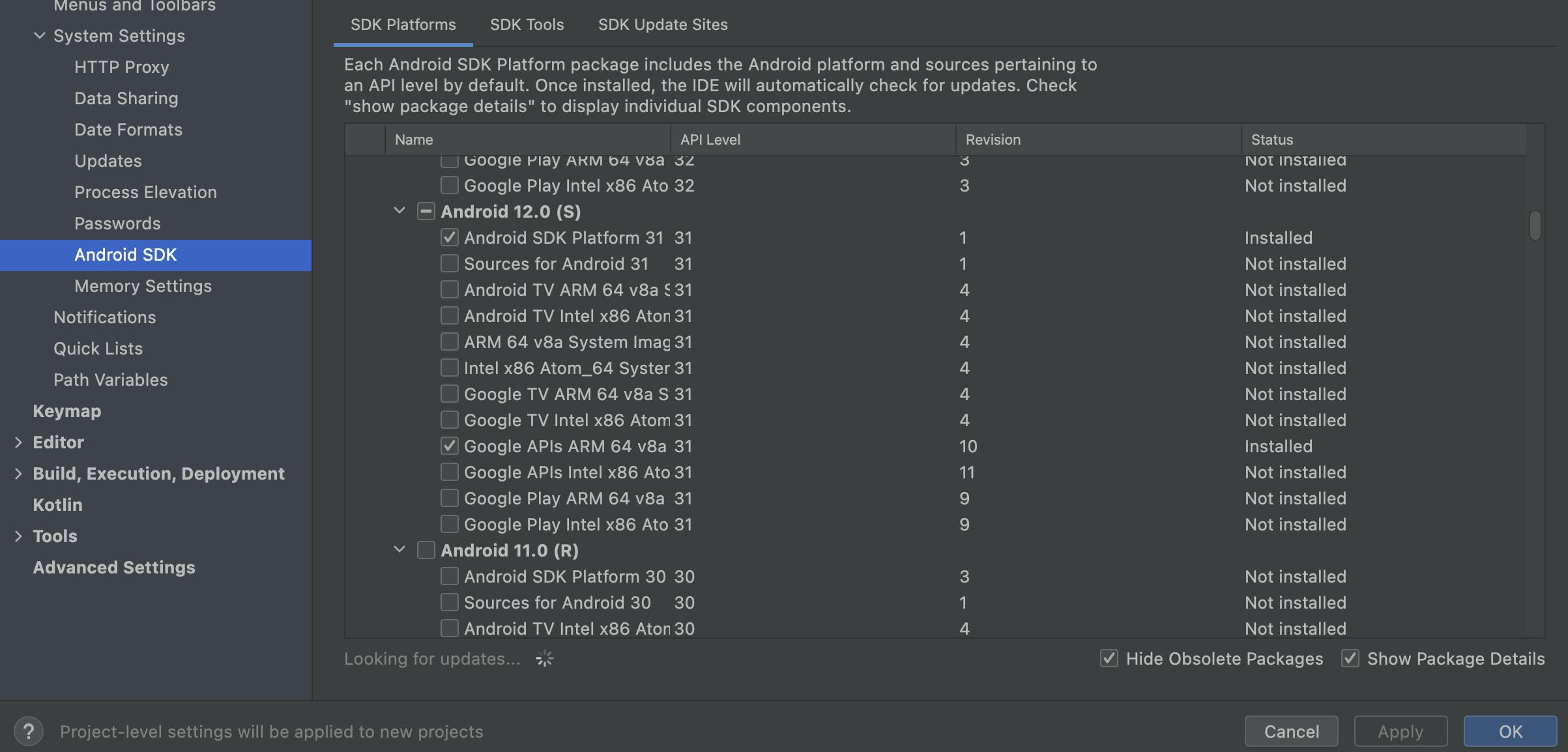
Under Android 12 (S)
Android SDK Platform 31Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Imageor (for Apple M1 Silicon)Google APIs ARM 64 v8a System Image
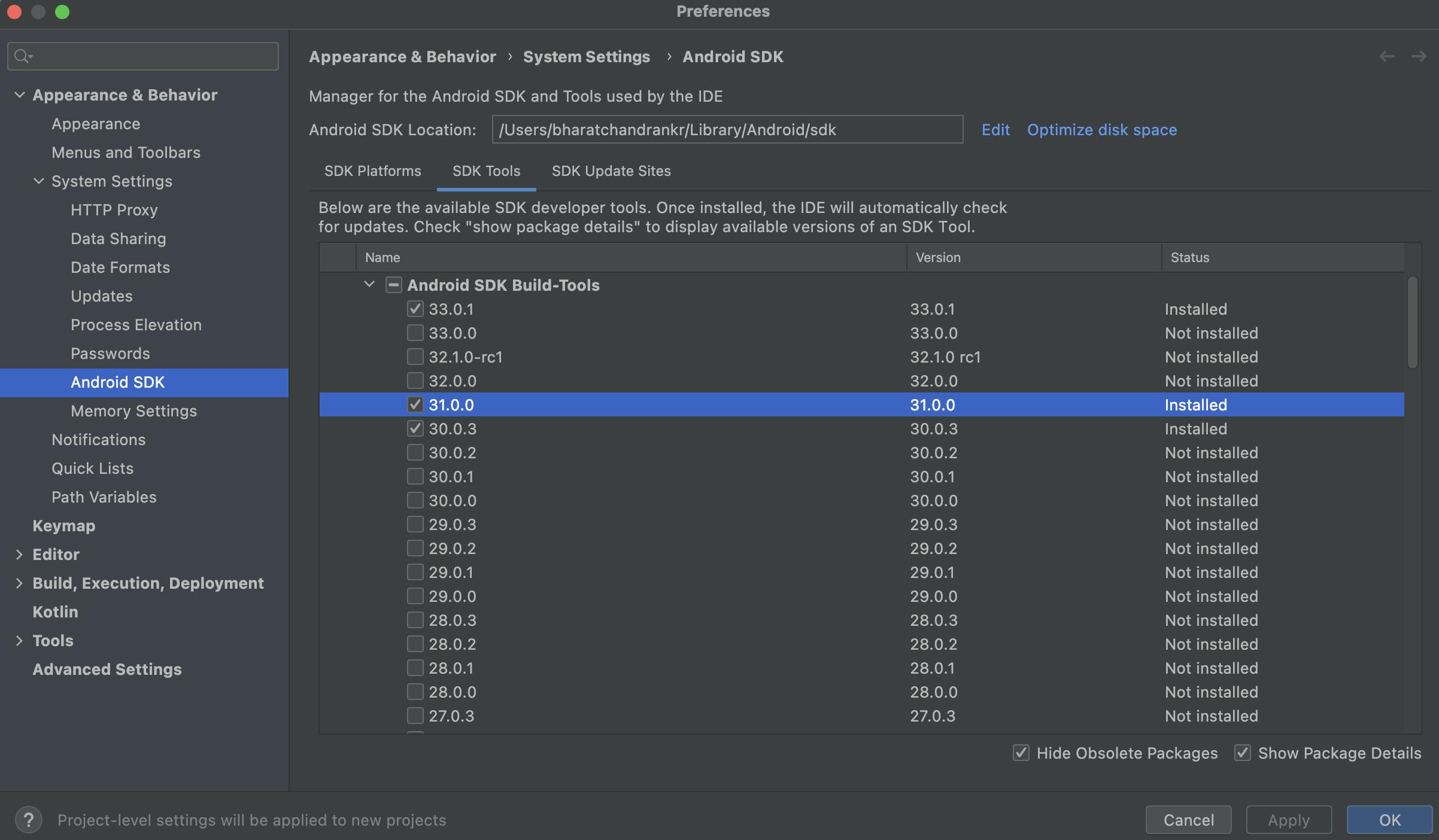
Under SDK Build tools
31.0.0
Steps to install the above-mentioned requirements:
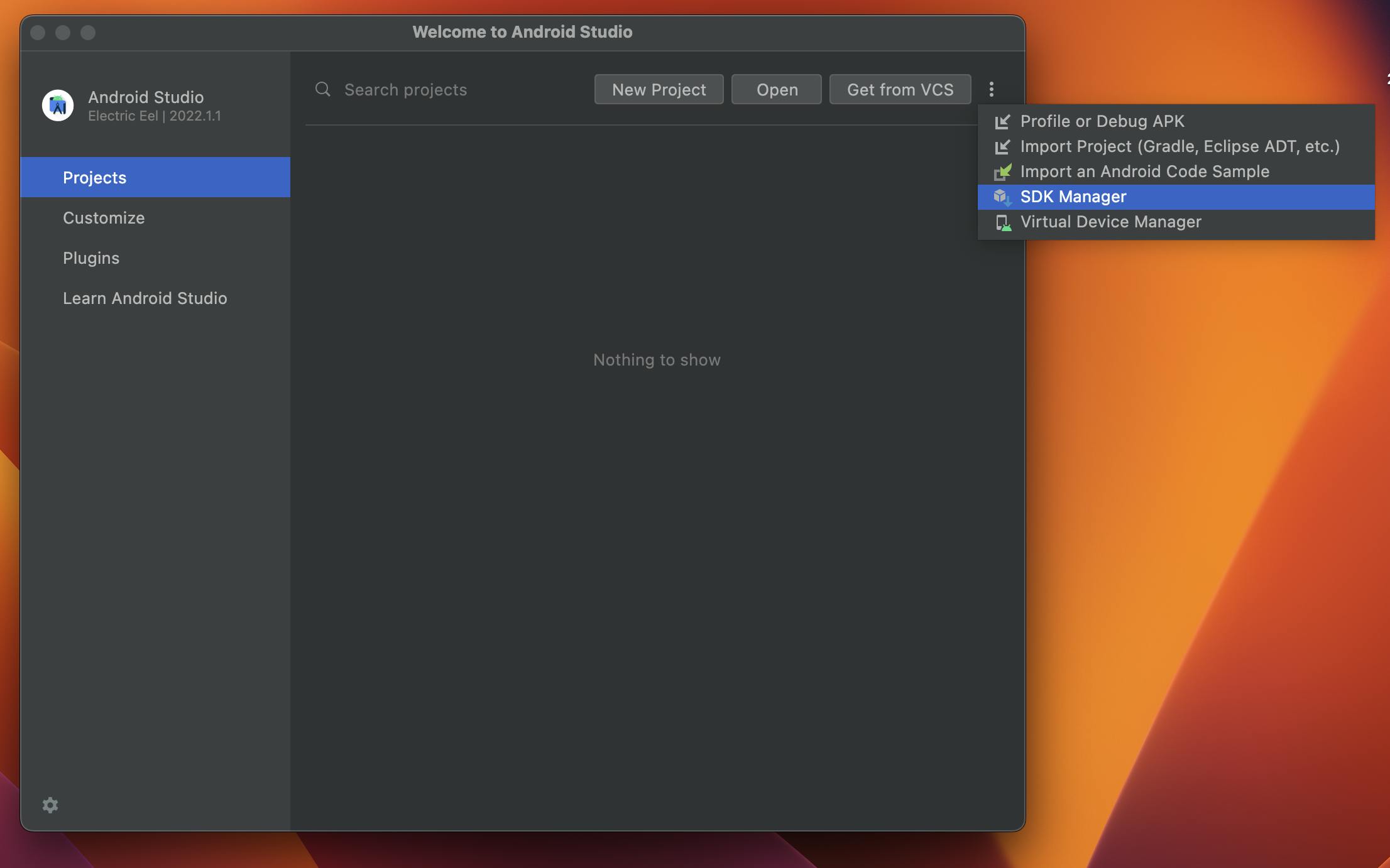
Open android studio and click on SDK Manager from the dropdown as shown below

Now select the required options under android 12 (S) as shown below

Now go to SDK Tools and select 31.0.0

Now click apply and wait till the installation gets over
Make sure you have installed an android simulator (You can also use an android physical device )
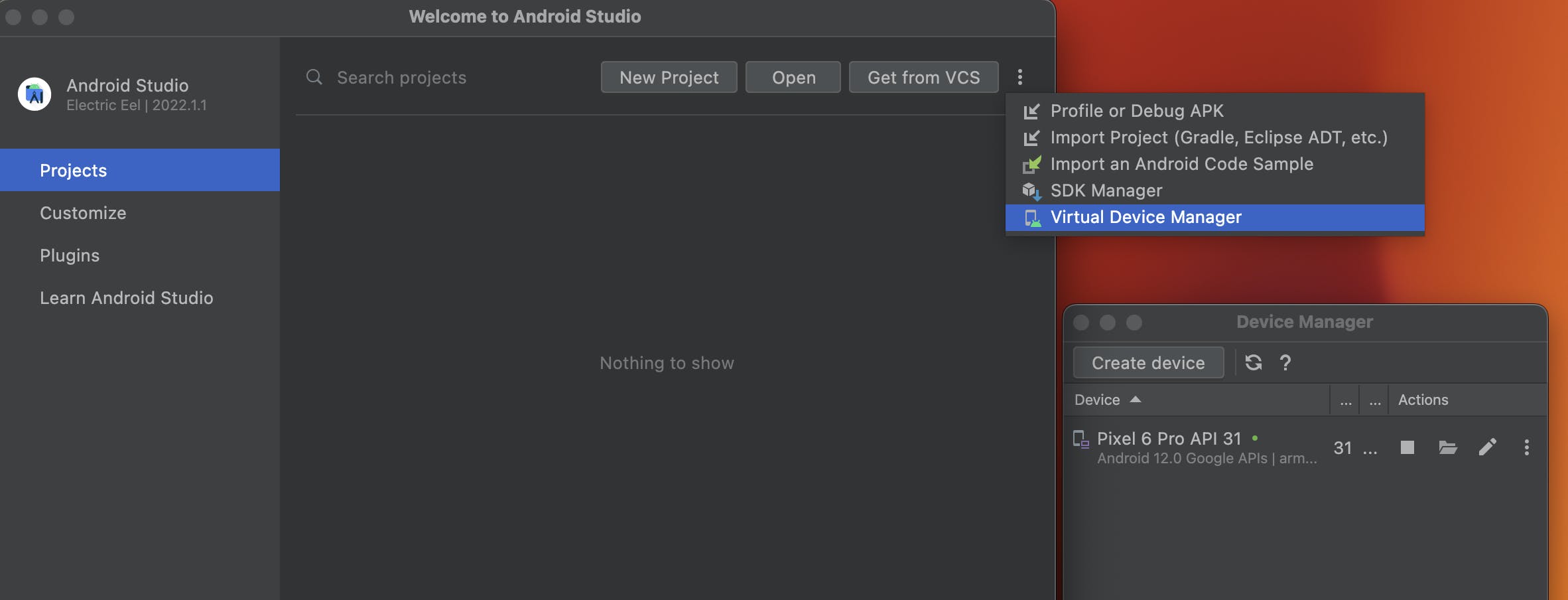
Click on virtual Device manager as shown below and click on create device

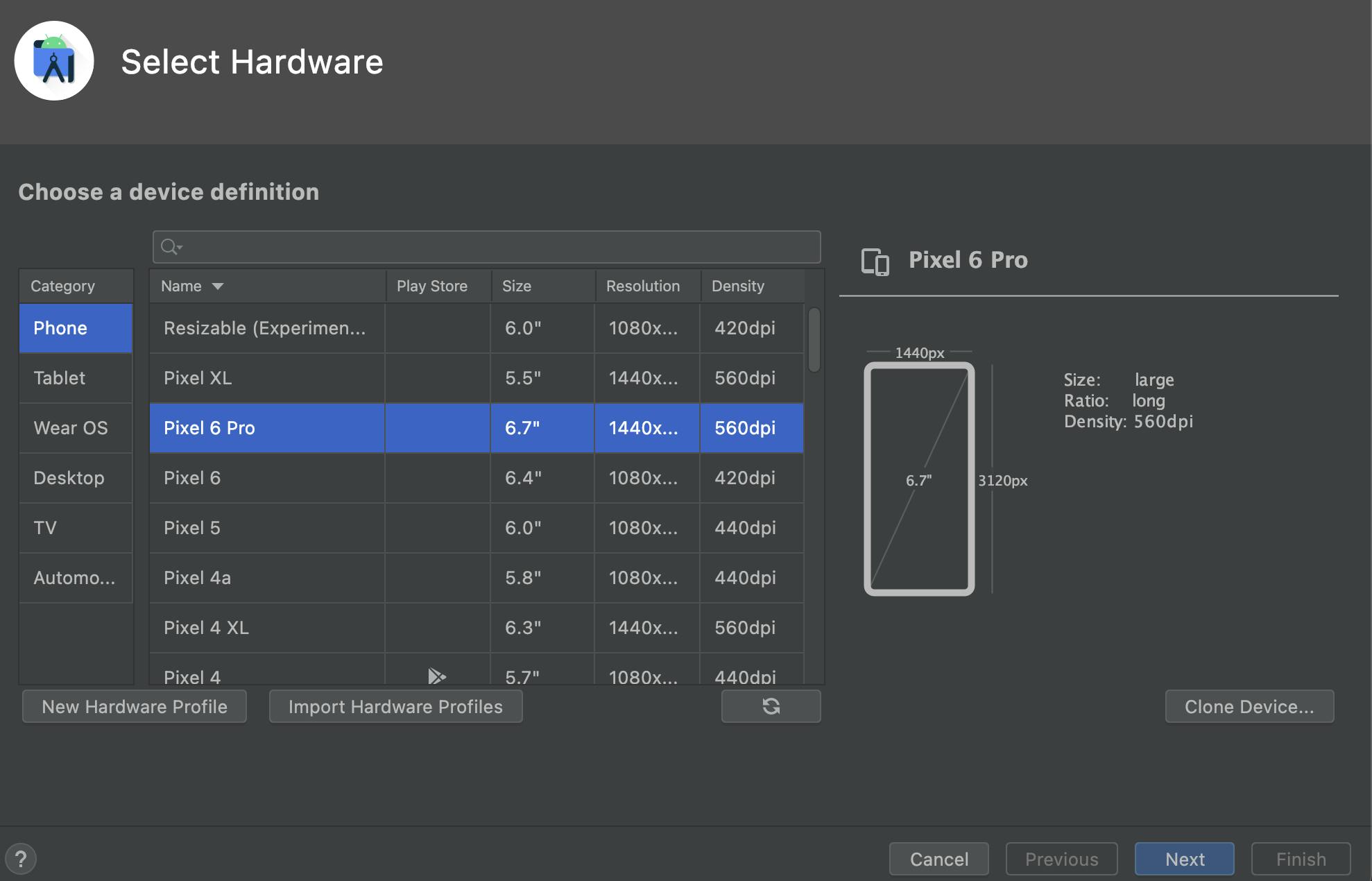
Select any of the devices mentioned and click next

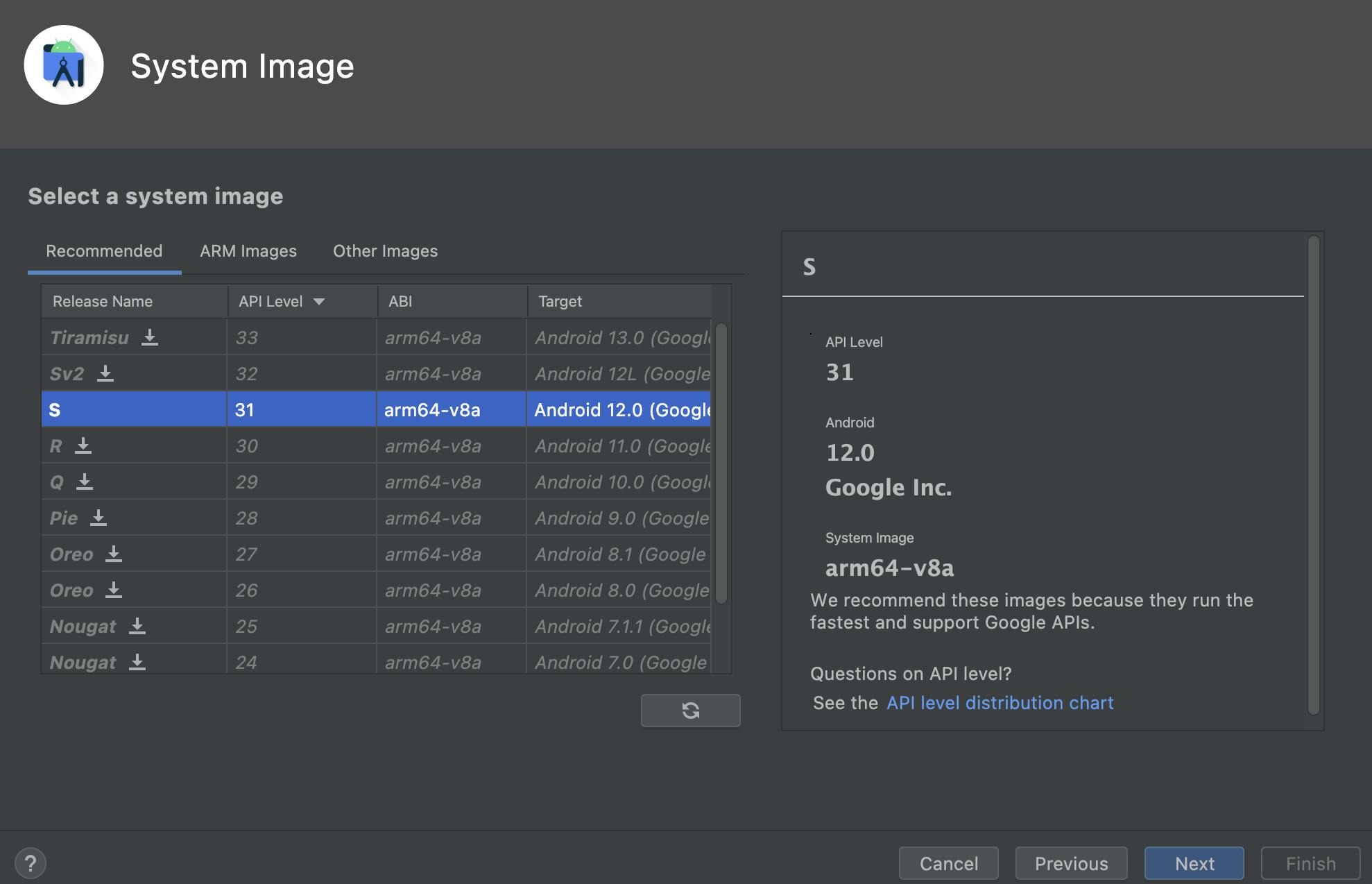
Click on Android S and click next

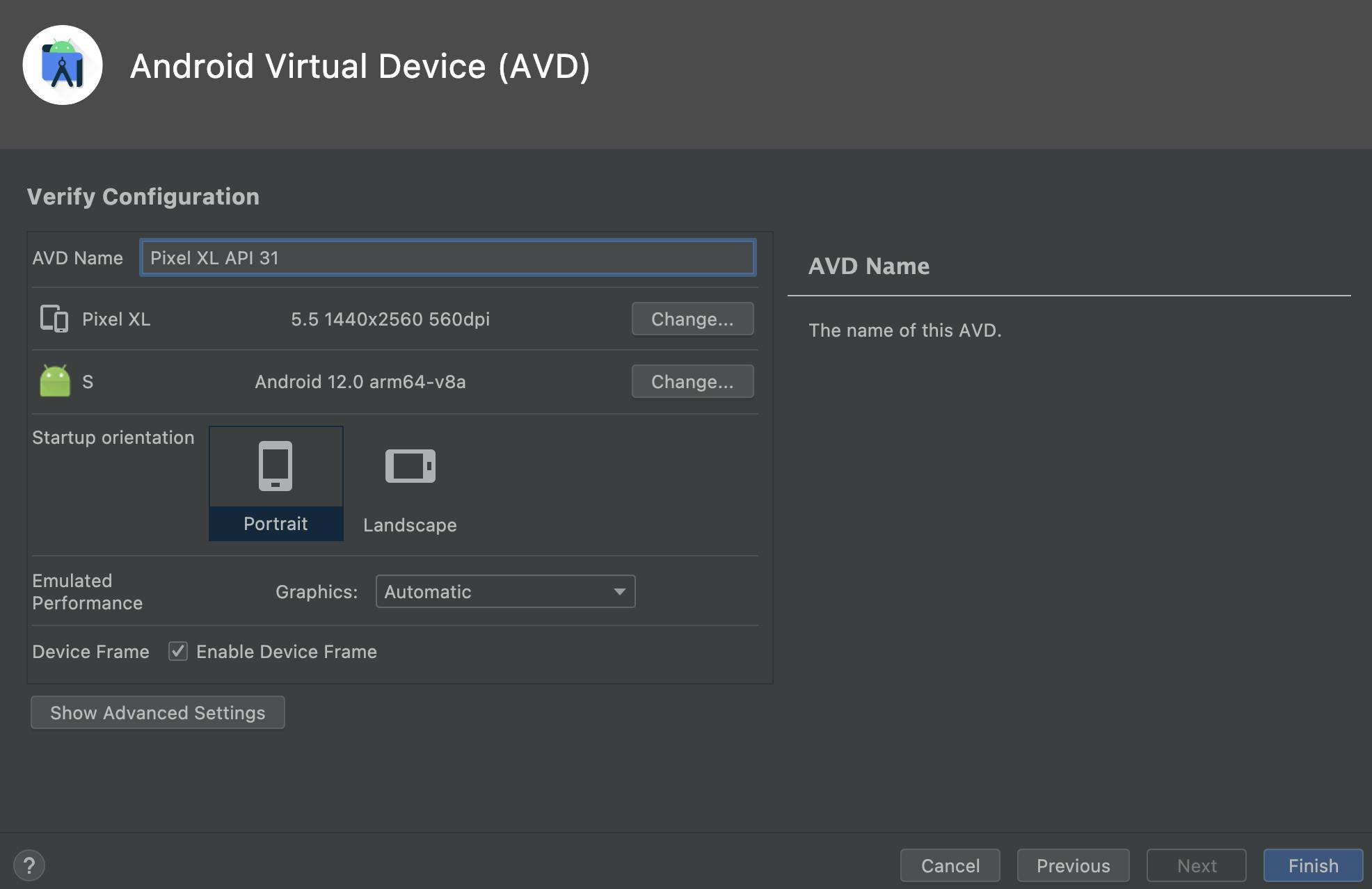
Finally, click finish on the next window and wait till the installation gets over

Configuring the ANDROID_HOME environment variable
Open your terminal and enter the following code and enter the system password
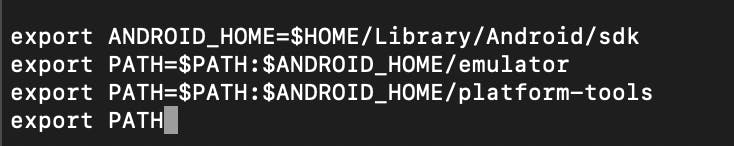
sudo nano ~/.zshrcCopy the following code to the terminal
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/platform-tools

- control+x, then press y and then click enter
To check if the simulator or physical device is connected to the system
make sure in physical devices Developer mode is enabled and under developer mode, USB Debugging is turned on and Default USB Configuration is set to File Transfer
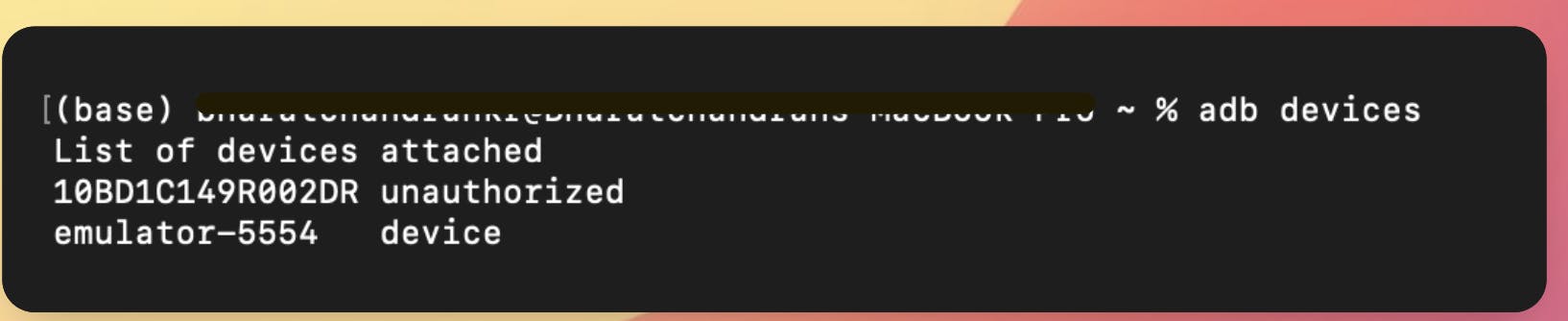
Enter the command
adb devicesYou will find the simulator if installed and the physical device if connected

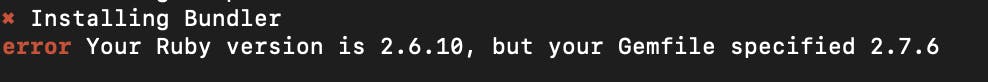
Errors you might find
Ruby version is outdated

To fix the error enter the following commands withing terminal
brew install rbenv ruby-buildrbenv install 2.7.6rbenv global 2.7.6now check the version of ruby by entering
ruby -vIf it's not mentioning the latest ruby version enter the command
rbenv shell 2.7.5
Creating your first react-native application
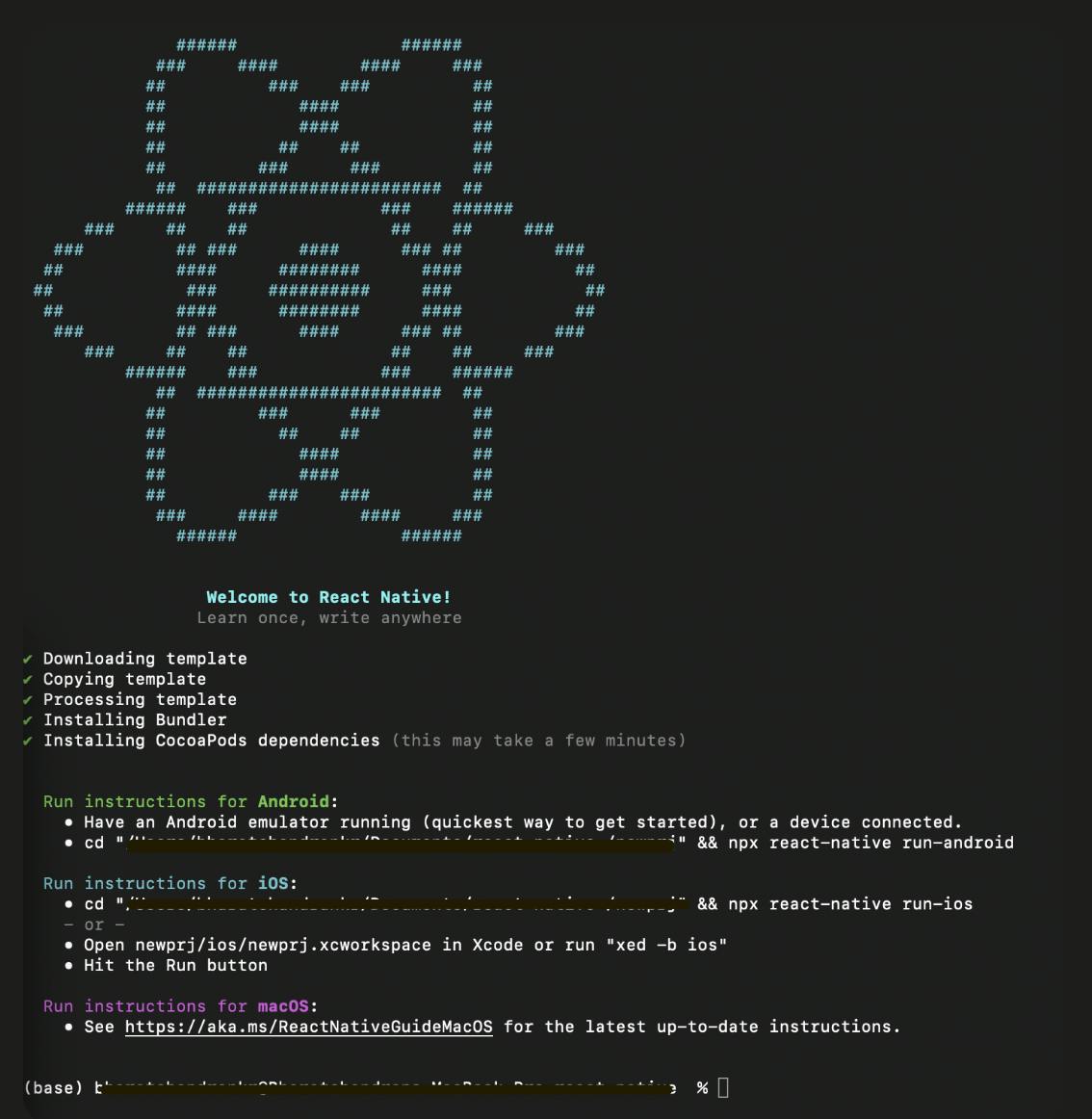
Enter the following command in the terminal where you need to create the application
npx react-native init AwesomeProjectThe installation process will take a while, wait till it gets over

Running your react-native application
1. Starting Metro:
Metro is a javascript bundler that takes an entry file and various options and returns a single JavaScript file that includes all codes and dependencies.
Go to your project folder and run the following command to start Metro
npx react-native start
2. Starting your application :
- Run the following commands
npx react-native run-android