Have you been thinking, hey what is this typescript and what does it do 🤔.
If yes you have come to the right place. In this blog we will try to understand what is typescript, what can typescript do and why use it. We will also go through a very simple installation process so you can get right into coding🧑💻.
What is typescript
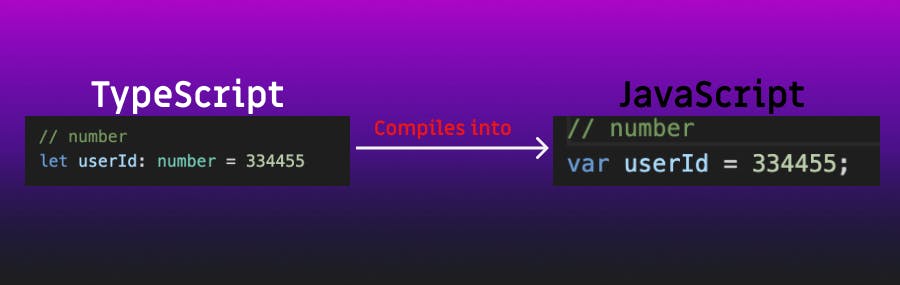
Typescript is a superset of javascript which allows you to write javascript in a more precise manner so code is easily maintainable with the occurrence of errors being very less also making it more scalable. The code written in typescript is compiled into javascript therefore the project runs only on javascript

Key Points
write more precise code making fewer errors
TS is a superset of JS
code compiles into javascript
project runs on JS
easily maintainable and more scalable
code is easily maintainable(easy to understand)
What does Typescript do: Static Checking
whenever we are writing the code with help of static checking the entire syntax of the language is constantly being analysed by the IDE in order to catch the potential error at compile-time rather than at run-time, which can make development faster and easier.
Note
In javascript, the errors are thrown only when the code is executed
Even though typescript gives errors at compile time after exporting into js the code might run
Installation of typescript (Global inastallation)
we will be going through the process of installing typescript on a global level so typescript will be available across all projects. It's preferred typescript be set up on a per-project basis as it helps you have many projects with different versions of Typescript. But here as we are just a beginner to learn typescript we will use global installation
Steps:
Open your terming and enter the following code:
npm install -g typescriptTo check if typescript is properly installed
tsc -v