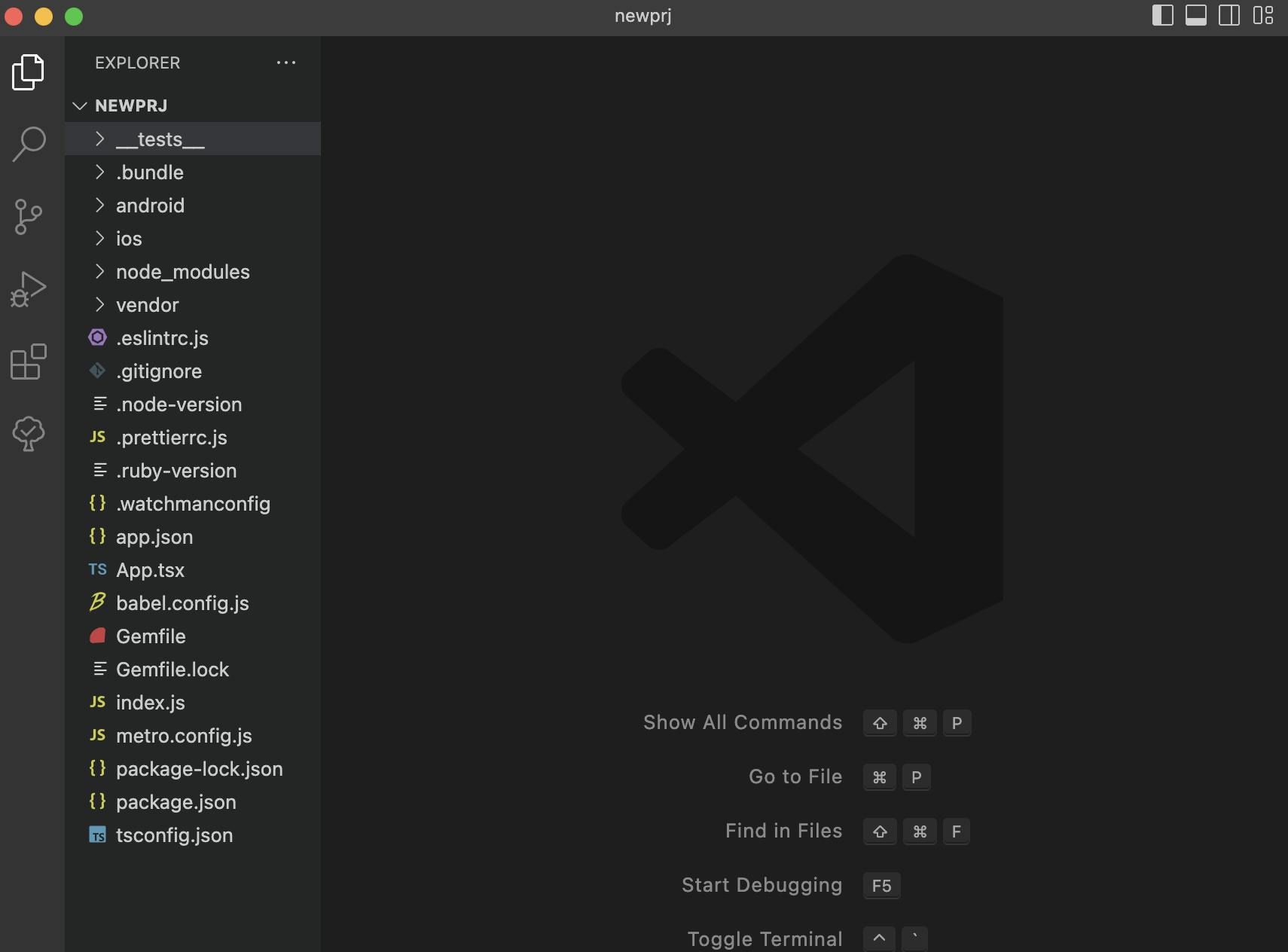
While creating your first react-native app you will see that by default there are lots of folders and files provided to run the default app
Let's try to understand what are some of the important files within it
Files and folders provided

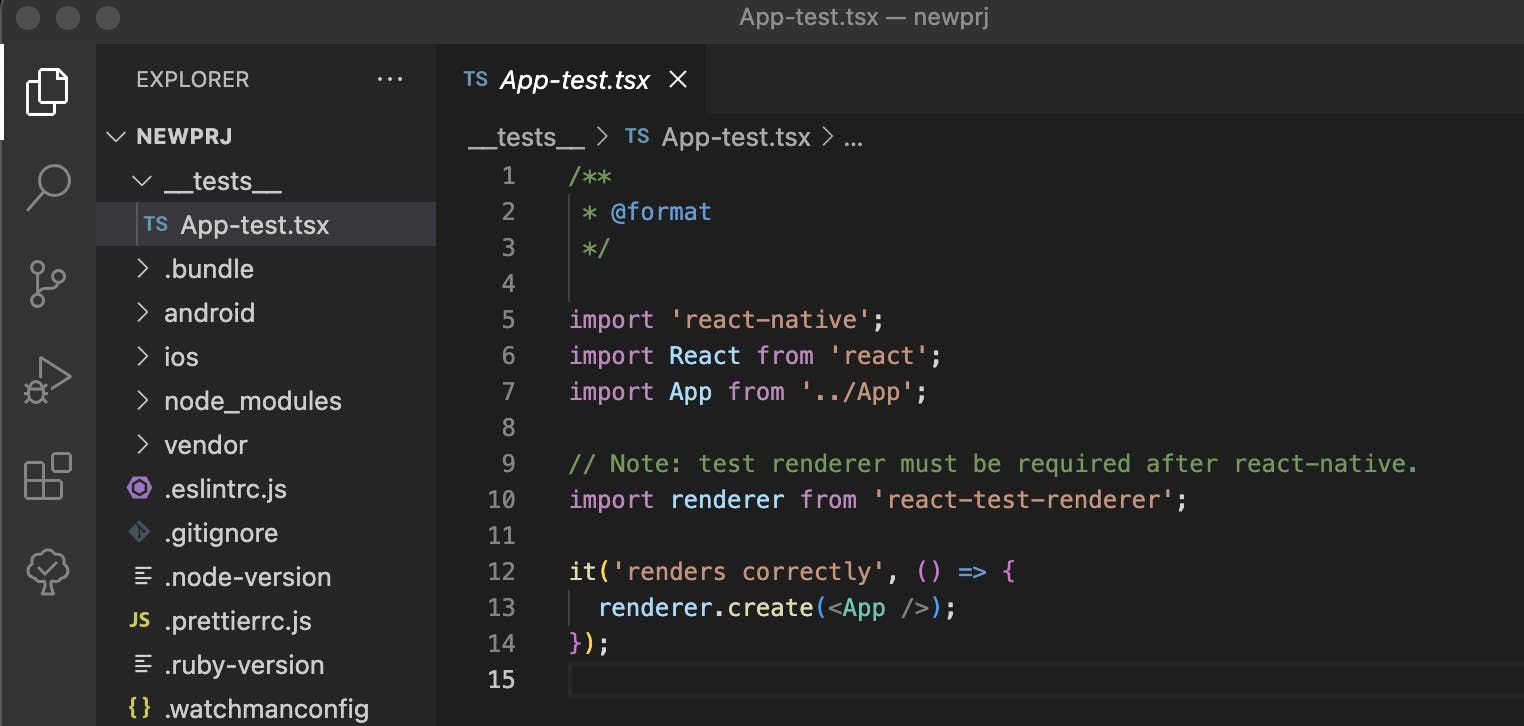
_tests_
Testers work on this folder to do various tasks such as checking if the app, buttons are properly rendered.

android
All configurations are linked by react native so that the android app runs fine so there is no need to access this folder.
for some special cases, we might use some of the files within the folder such as
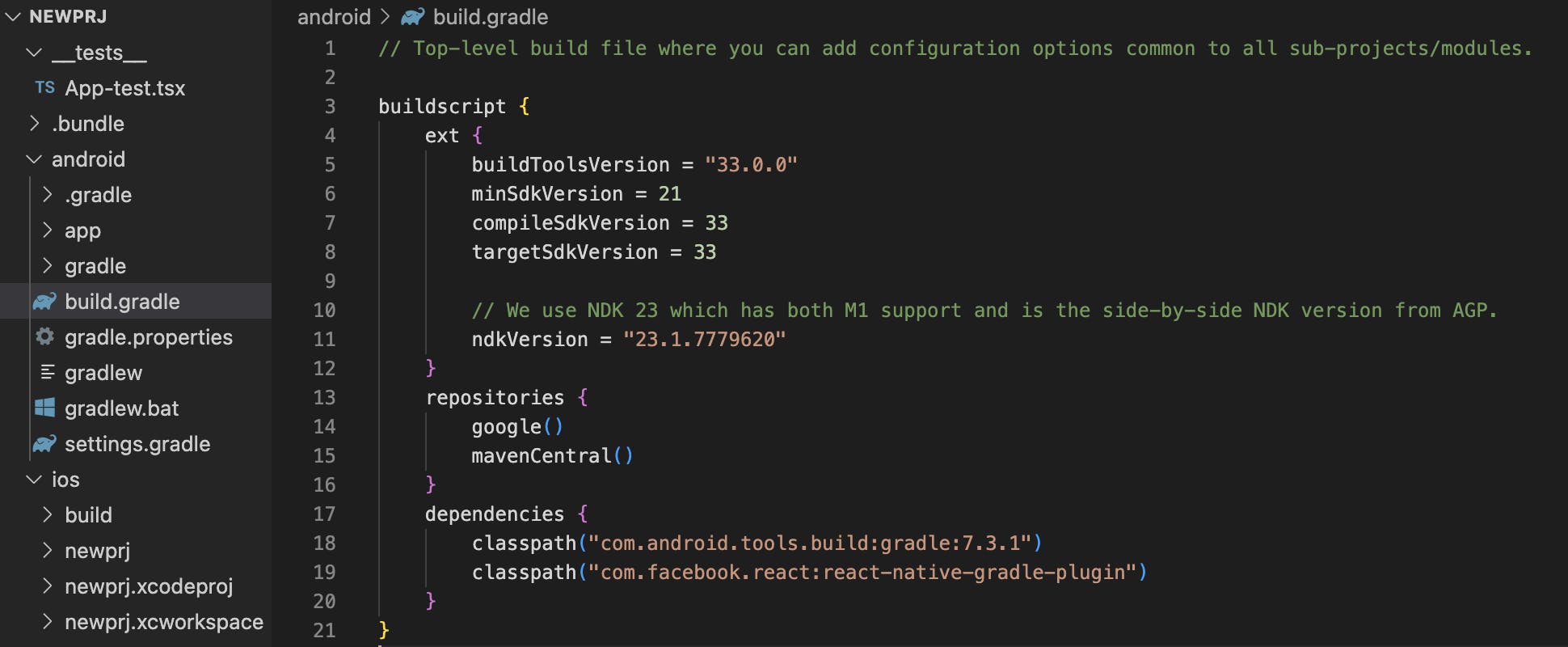
build.gradle
it contains the dependence required. To add dependencies manually we will access this file
to know the minimum SDK version required for running the project
to know the targeted SDK version

-
- During initial setup in most devices the environmental variable for Android SDK has been configured in case it's not been assigned we should create a folder named local.properties and add the file path of the android SDK in it
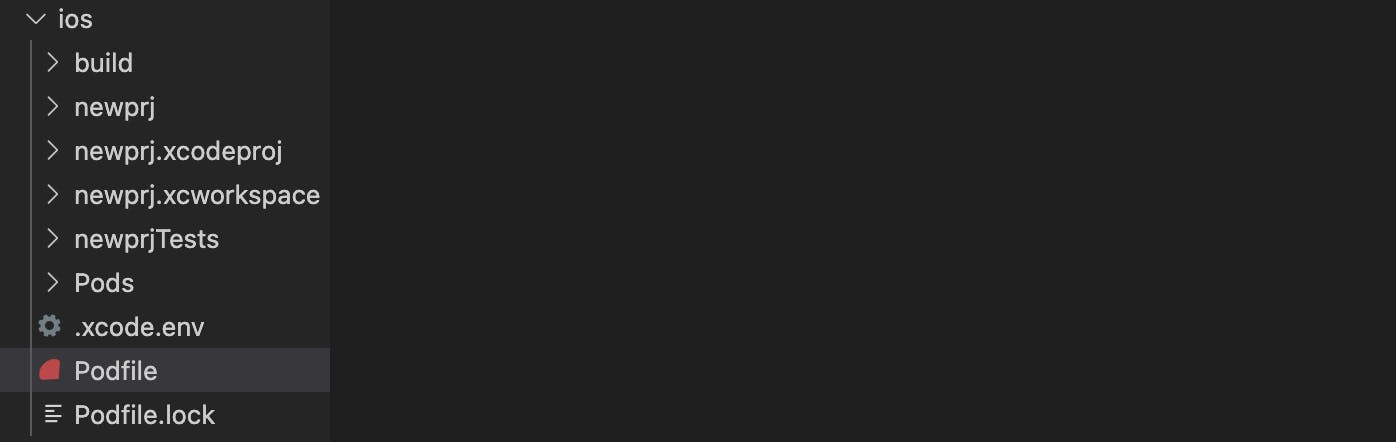
ios
pod file
pod file is the important file within the ios folder
it holds all the packages and dependencies for the ios app
it's the main important file for developing the ios app (we won't be writing code in it as react-native will fetch all the data from app.js or app.tsx file )

node_modules
All node dependencies and packages are present within this folder.
at times we might get errors while running our program due to some problem within the node_module so what we have to do is
Delete the folder
reinstall the node within the project folder by entering
npm installwithin terminal
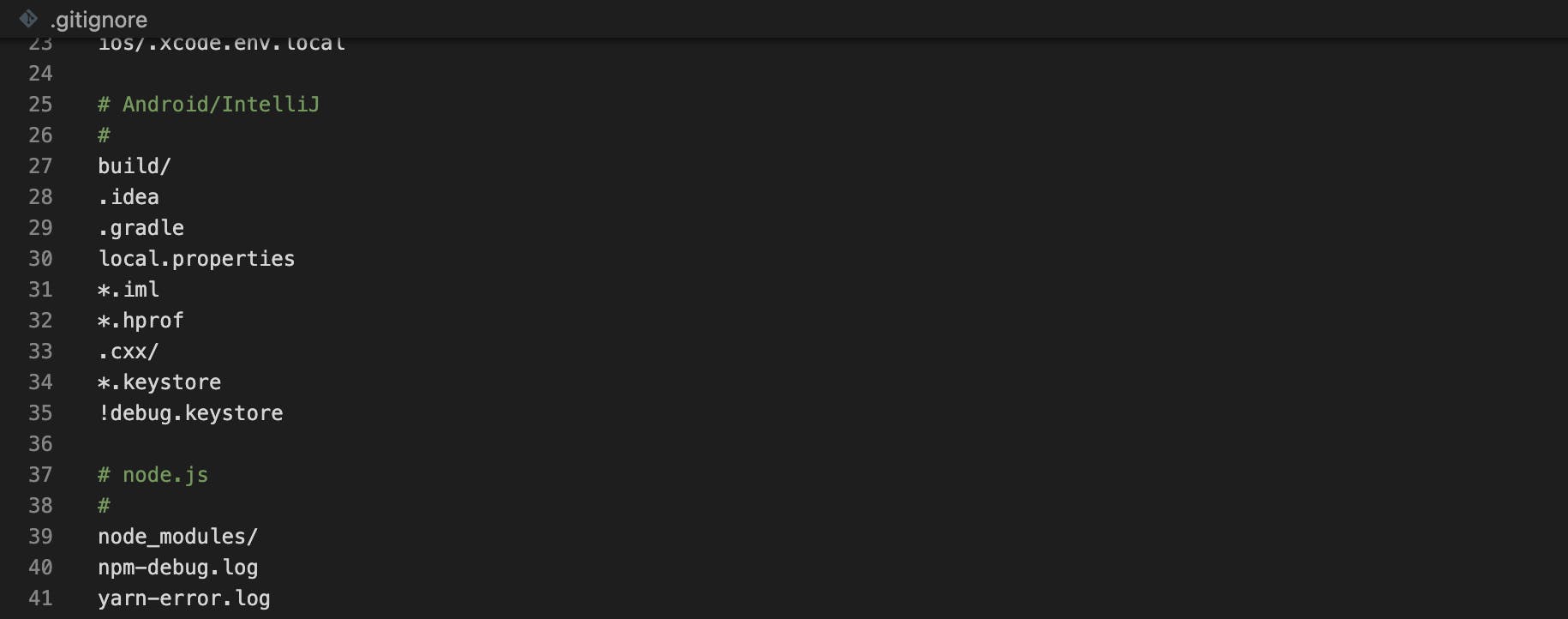
.gitignore file
- while pushing the project to any git repository we dont have to add a few files as they can be regenerated such as node_modules,bundlers,local.properties, etc

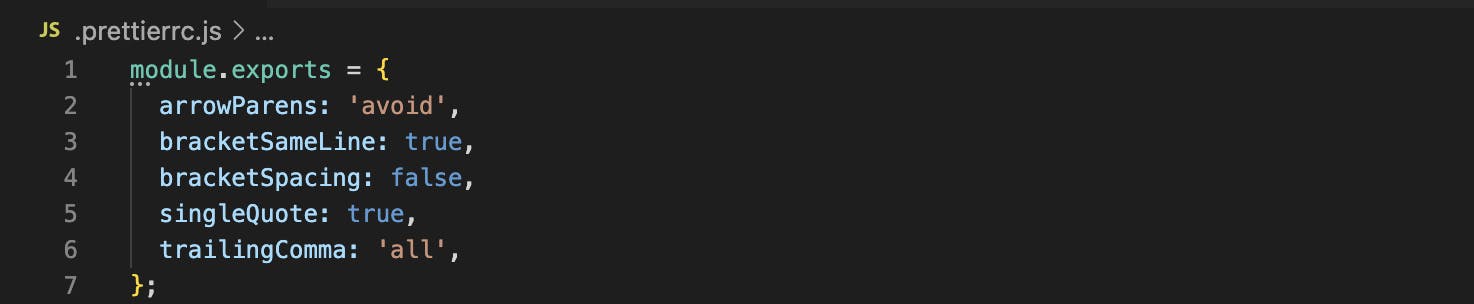
.prettierrc.js
This folder is to do developer configuration which lets the programmer code with ease
it has nothing to do with the code that goes into production

.ruby-versioning
provides the version of ruby used

.watchmanconfig
- A tool that constantly re-loads your application and shows on the device
app.json
It holds the display configuration by which ios and android take the name of the app

App.tsx
The main file of react-native
The programs written on this file are what's been shown on the device
babel.config.js
- Javascript doesn't know how the files are run on mobile devices or split into different files, therefore we need to combine these files into a single file
bundler combine all javascript file into a single file which makes it runnable for web and mobile
react-native uses bable configuration and in bable metro configuration is used

Gemfile
- It is used for Cocoapods and ios development
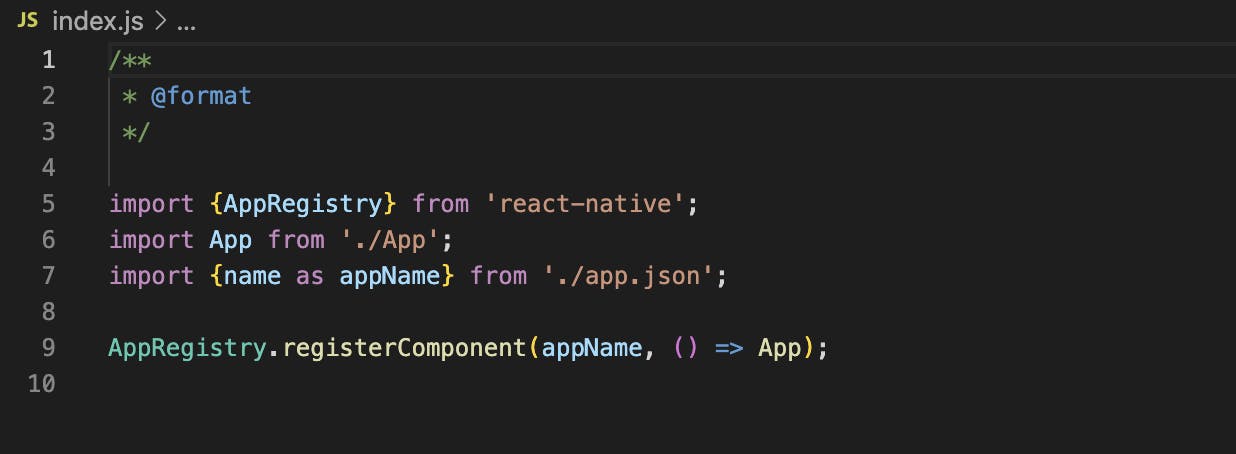
index.js
the first file metro bundler opens up is index.js

Line 9 shows which file is been opened from where (appName is been opened from App)
App is been imported from App.tsx
we can also see from line 7 that the name of the app is imported from app.json
AppRegistry is responsible for converting one file into ios and android
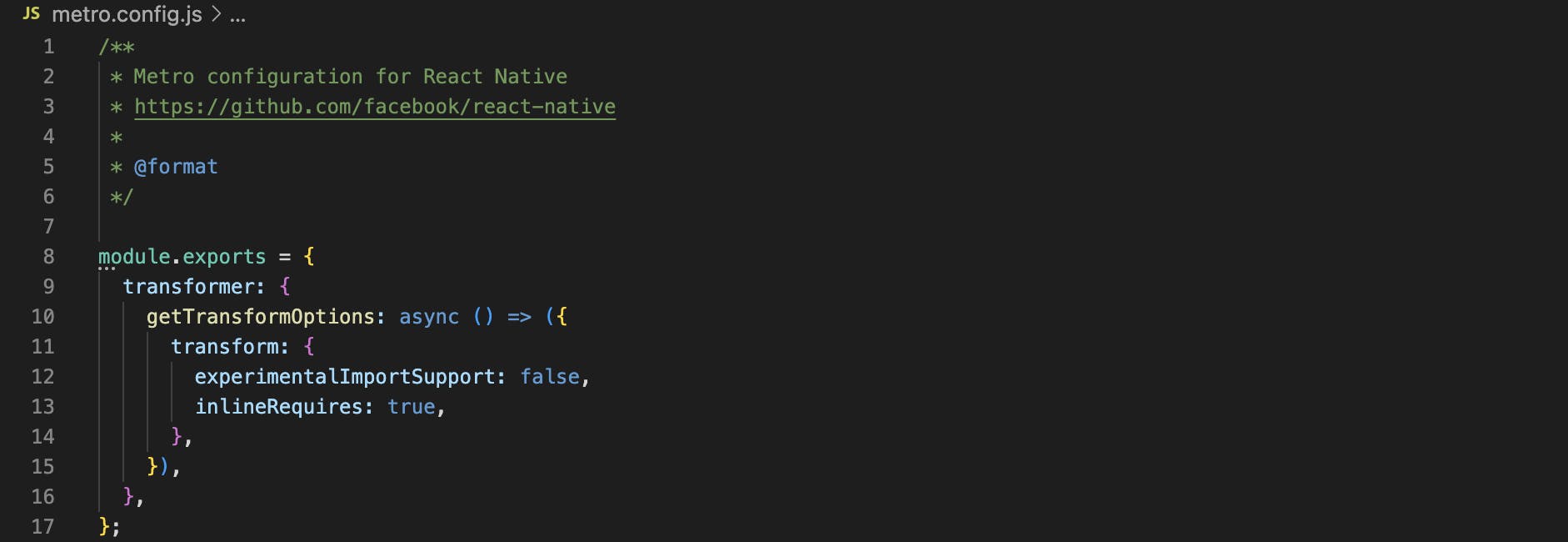
metro.config.js
it gives the metro configuration of react-native

tsconfig.json
it is the typescript configuration file

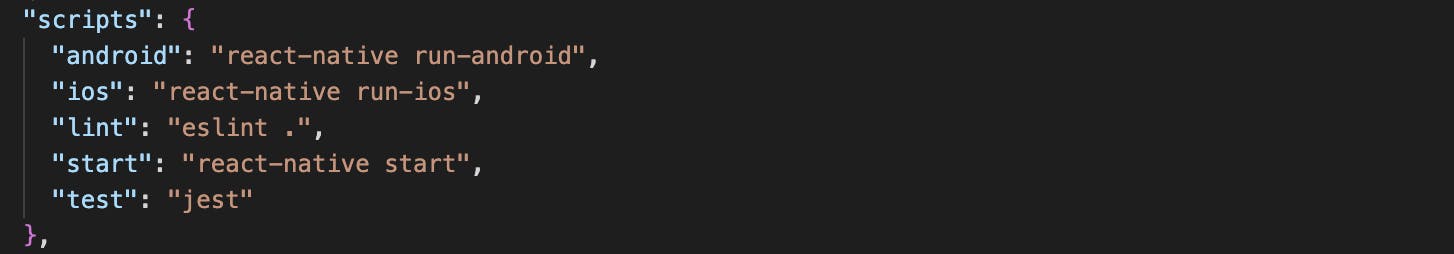
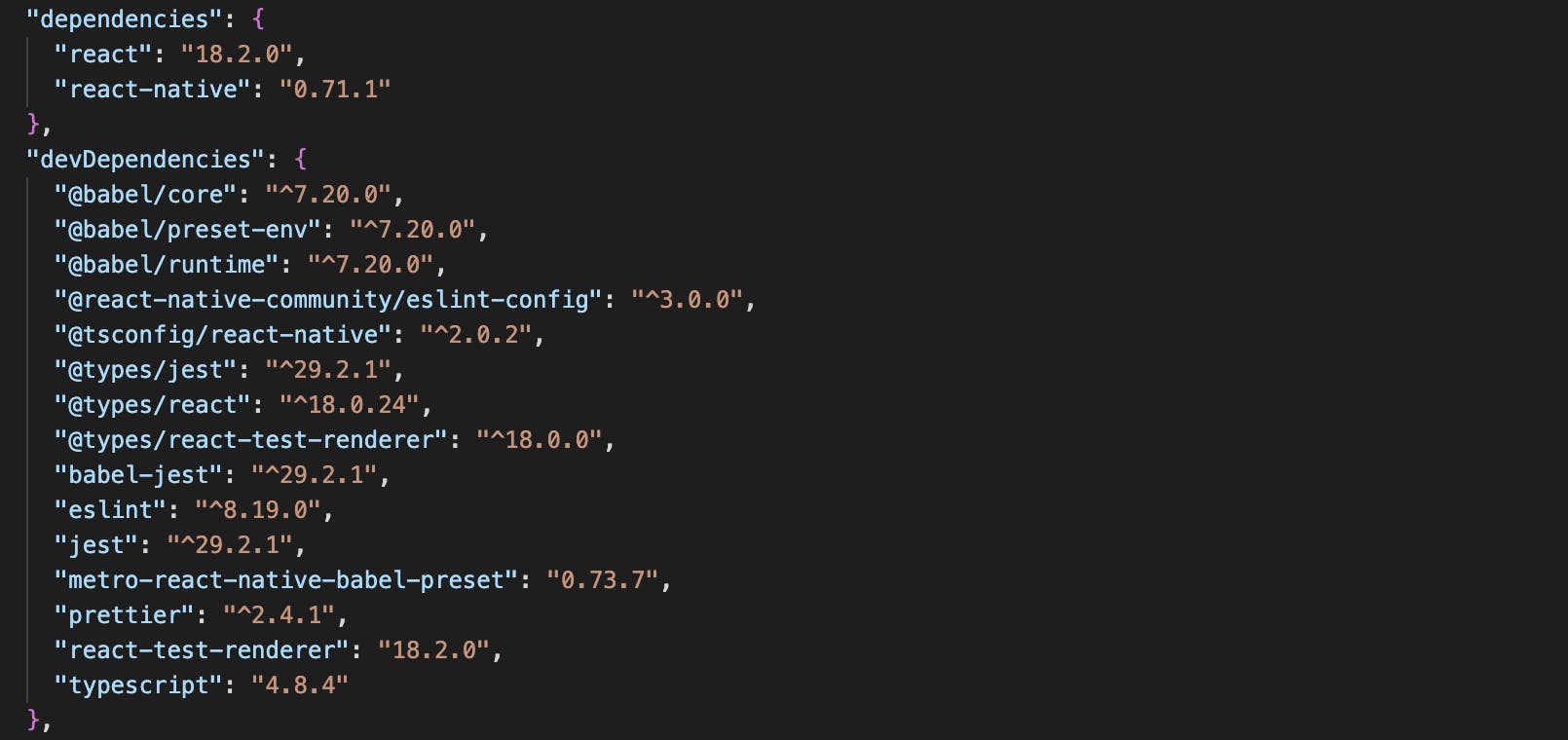
package.json
it holds all the packages and dependencies

it also holds the script by which we need to run our file on ios or android